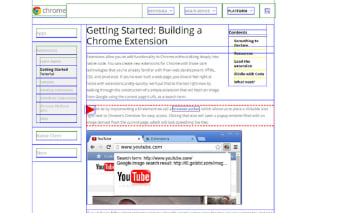
Strumento per il Debugging del Layout in Chrome
Layout Debugger è un'estensione per Chrome progettata per facilitare l'individuazione di problemi di layout nel DOM. Consente agli sviluppatori di evidenziare gli elementi del DOM per identificare facilmente oggetti che potrebbero causare problemi, come quelli troppo larghi o che si sovrappongono al viewport. Questa estensione è particolarmente utile per mantenere la coerenza nell'allineamento degli elementi e per differenziare tra elementi block e inline.
Utilizzando Layout Debugger, ogni elemento visibile nel DOM viene evidenziato con contorni colorati distintivi: gli elementi con display block appaiono in blu, quelli inline in viola e gli elementi che superano il viewport in rosso. Questa codifica a colori rende immediata l'analisi visiva degli elementi e semplifica notevolmente il processo di debugging.